Ingat, file
foto atau desain gambar biasanya berukuran sangat besar, sehingga jika dipasang di web akan memberatkan loading dan menyita bandwidth pengunjung. Untuk itu, optimalkan gambar, foto, atau banner untuk dipasang di web.
Berikut cara mengoptimalkan gambar atau foto di
Adobe Photoshop :
- Buka file gambar hasil rancangan Anda.
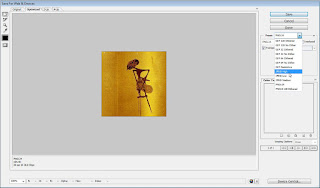
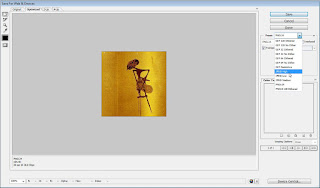
- Klik menu File > Save for Web & Devices.
- Pada kotak Preset, atur output file yang akan Anda pakai. Jika mengandung warna transparan, maka gunakan format .png atau .gif. Jika tidak ada warna transparan, pilih .jpg.
- Klik Save, tentukan nama file, klik Save kembali.
 |
| Preset Save for Web & Devices di Adobe Photoshop |
Periksa hasilnya, file kini berukuran sangat kecil, dari ratusan KB menjadi puluhan KB saja. Hasilnya foto atau gambar menjadi ringan diakses oleh pengunjung Anda nantinya.
Tutorial & tips terkait : banner,
foto,
gambar,
photoshop,
web

Tidak ada komentar:
Posting Komentar